| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 플러터앱개발공부
- 플러터
- 웹해킹
- react
- 명령형프로그래밍
- tabBarBadge
- Navigation
- Object~
- ReactNative
- 플러터공부
- 앱개발공부
- 면접을위한CS전공지식노트
- 모두의딥러닝
- 앱개발
- BottomTabBarNavigator
- 하단탭바알림
- RectQuery
- date-fns
- 선언형프로그래밍
- 날짜포맷팅
- Flutter공부
- Flutter
- BottomTabNavigation
- 데이터베이스의기본
- 화면이동
- 알고리즘
- OpenWeatherApi
- 플러터앱개발
- 정보보호
- 딥러닝
- Today
- Total
기록하기
[Flutter] OpenWeather API를 사용해보자 #1 본문
안녕하세요 제가 요즘 토이프로젝트를 한가지 해보고 싶어서 간단하게 뭘 할 수 있을까.. 생각하다가 친구에게 OpenWeather OpenAPI를 사용해보라는 추천을 받아서 한번 사용해봤습니다! 이번 글은 짧게 제가 어떻게 사용했는지 보여드릴 수 있는 글이 될 것 같네용..
Open Weather 공식홈페이지 ⇩
Сurrent weather and forecast - OpenWeatherMap
Access current weather data for any location on Earth including over 200,000 cities! The data is frequently updated based on the global and local weather models, satellites, radars and a vast network of weather stations. how to obtain APIs (subscriptions w
openweathermap.org
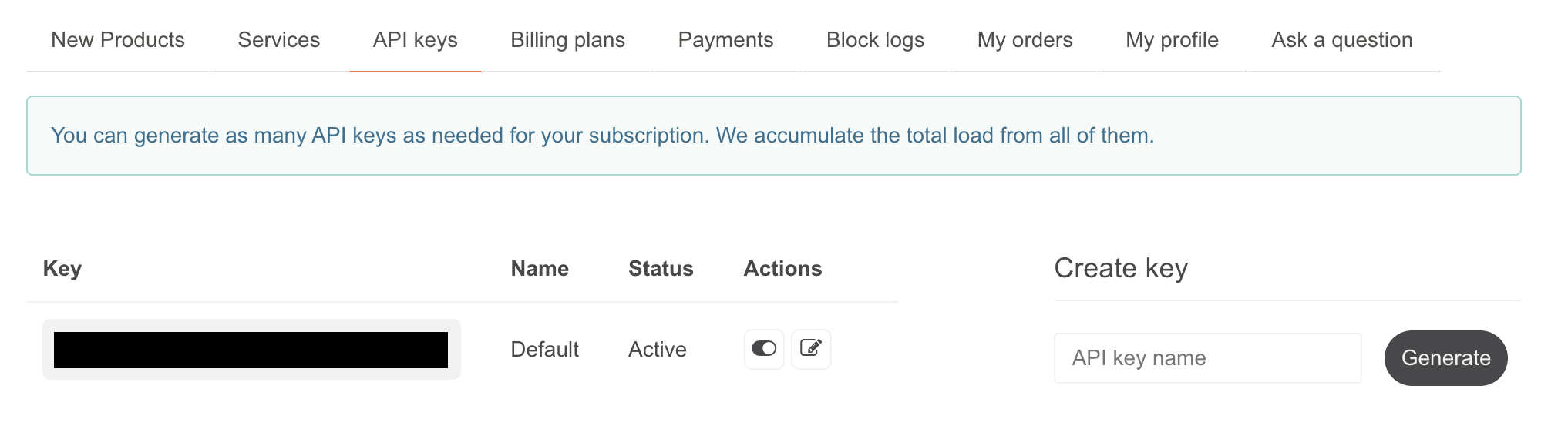
우선 여기서 회원가입을 해줬습니다. 회원가입을 해야지 API Key를 얻을 수 있어요! 그래서 꼭 해야합니다.

여기서 부여 받은 Key 값을 확인하면 됩니당..
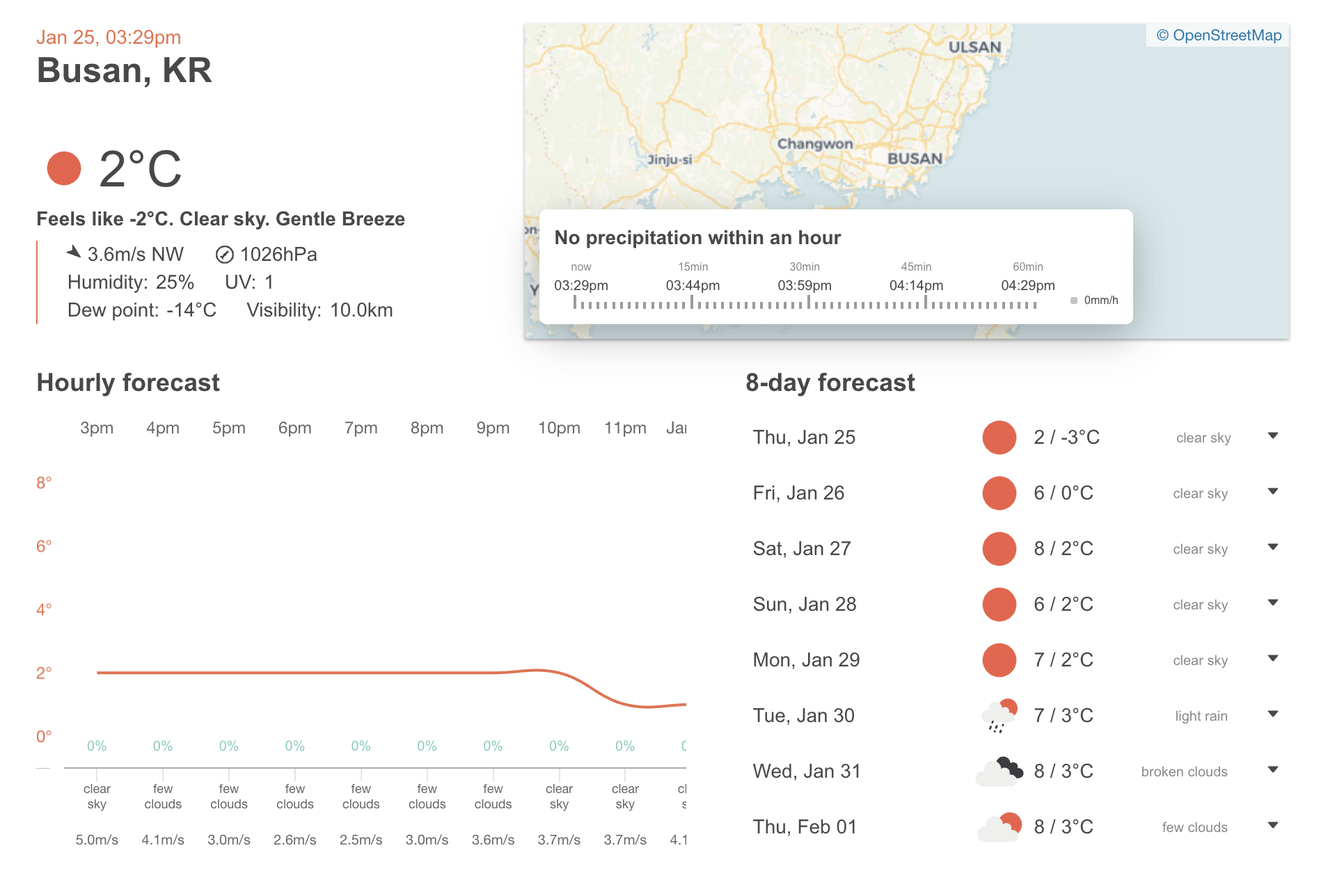
지역을 검색하면 현재 날씨랑 일주일 동안 날씨도 확인할 수 있습니다. 그럼 이제 API 연결한 부분에 대해서 알려드릴게여

Future<Map<String, dynamic>> fetchWeather(String cityName, String apiKey) async {
final response = await http.get(
Uri.parse('https://api.openweathermap.org/data/2.5/weather?q=$cityName&appid=$apiKey'),
);
if(response.statusCode == 200) {
print('API 연결 성공, 날씨 데이터 값 받기 성공');
return json.decode(response.body);
} else {
print(response.body);
throw Exception('연결 실패');
}
}우선 fetchWeather 라는 cityName과 apiKey 값을 받는 함수를 만들었습니당. API 연결에 성공하면 날씨 데이터를 return 하도록 했고 연결 실패하면 '연결 실패' 라고 뜨도록 했습니다.
String cityName = 'Busan';
String apiKey = '';cityName은 제가 살고 있는 지역으로 정했고.. apiKey에는 지금 아무것도 안 적혀 있는 이유는.. 제가 일부러 지웠습니다. 만약에 제 코드를 보고 개발을 하신다면 저기에 직접 부여 받은 key 값을 입력하시면 됩니다!
그리고 fetchWeather 함수는 fetchData라는 함수에서 호출하도록 했습니다!
Future<void> fetchData() async {
try {
Map<String, dynamic> data = await fetchWeather(cityName, apiKey);
setState(() {
weatherData = data;
print("날씨는 ${weatherData["weather"][0]["description"]} 입니다.");
print("현재 온도는 ${weatherData["main"]["temp"]} 입니다.");
print("하지만 체감 온도는 ${weatherData["main"]["feels_like"]} 입니다.");
print("최저 기온은 ${weatherData["main"]["temp_min"]} 입니다.");
print("최고 기온은 ${weatherData["main"]["temp_max"]} 입니다.");
print("습도는 ${weatherData["main"]["humidity"]} 입니다.");
print("기압은 ${weatherData["main"]["pressure"]} 입니다.");
print("풍향은 ${weatherData["wind"]["deg"]} 입니다.");
print("풍속은 ${weatherData["wind"]["speed"]} 입니다.");
});
} catch (error) {
print(error);
}
}저도 값들을 화면에 출력하기 전에 확인하고 싶어서 한번 적어봤습니다! 음.. 날씨 값들을 data에 넣고.. 받은 값들을 다시 weatherData에 넣어서 출력하도록 했습니다.
저기서 setState의 역할은 ?
setState는 Flutter에서 상태 업데이트를 할때 사용 되는 함수입니다. setState를 호출하면 해당 위젯의 빌드 함수가 다시 호출 되고 UI가 업데이트 되기 때문에 작성했습니다!
Map<String, dynamic> weatherData = {};
@override
void initState() {
super.initState();
fetchData();
}그리고 이렇게 weatherData 변수도 만들고 fetchData 함수도 호출 하도록 했습니다!
initState는 뭐지 ?
initState 메소드는 State 객체가 최초 생성 될 때 호출 되는 메소드입니다. 한번만 호출 됩니다! 오 보통 initState를 통해 http request를 관리한다고 합니다. 서버에서 받아온 데이터를 즉각 setState 메소드를 이용해서 화면에 표시 가능한 상태로 만들어준다고 합니다.
앗 그리고 화면에 오늘 날짜도 출력하면 좋을 것 같아서 간단하게 오늘 날짜를 불러와서 'yyyy-mm-dd' 형태로 포맷팅한 후 값을 반환하도록 했습니다!
String getToday() {
DateTime now = DateTime.now();
DateFormat formatter = DateFormat('yyyy-MM-dd');
final String strToday = formatter.format(now);
return strToday;
}오늘 날짜 출력..!
Center(
child: Text(getToday(), style: TextStyle(fontFamily: 'GmarketSansBold', fontSize: 15),),
),이건 날씨 아이콘을 출력하는 코드인데 원래는 제가 아이콘을 찾아서 그냥 출력하려고 했는데 날씨 데이터 안에 이미 아이콘 코드? 아이콘 번호가 포함 되어 있길래 그냥 그걸 사용하기로 했습니다.
Center(
child: Image(
image: NetworkImage(
"${weatherIconUrl}${weatherData["weather"][0]["icon"]}.png"
),
),
),저기 weatherIconUrl 은 이렇게 넣어두고..! 받았던 데이터 값 안의 icon을 출력하도록 했습니다.
String weatherIconUrl = 'http://openweathermap.org/img/wn/';
그리고 날씨 데이터 값들 중 제가 원하는 값을 출력하도록 했습니다. 저는 제가 살고 있는 지역과 기온을 출력했습니다!
Center(
child: Text(
weatherData.isNotEmpty
? '${cityName} : ${weatherData['weather'][0]['description']} ${weatherData['main']['temp']}' : '',
style: TextStyle(fontFamily: 'GmarketSansMedium', fontSize: 15),
),
),화면에 출력하는 부분 전체 코드
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: Text(getToday(), style: TextStyle(fontFamily: 'GmarketSansBold', fontSize: 15),),
),
Center(
child: Image(
image: NetworkImage(
"${weatherIconUrl}${weatherData["weather"][0]["icon"]}.png"
),
),
),
Center(
child: Text(
weatherData.isNotEmpty
? '${cityName} : ${weatherData['weather'][0]['description']} ${weatherData['main']['temp']}' : '',
style: TextStyle(fontFamily: 'GmarketSansMedium', fontSize: 15),
),
),
],
),
);
}
아직 개발이 완료된 상태가 아니어서 코드가 바뀔 수도 있을 것 같습니다. 자세하게 다 설명드리고 싶은데 잘 설명드린건지 모르겠네여.. 두서 없이 말 한 것 같아성.. 먼가 찜찜하지만 ㅠ 아직 많이 개발한게 아니기 때문에 빼먹은 부분이 생각 나면 수정해서 다시 올리도록 하겠습니다..! ( 이 글을 많이 볼지는 모르겠지만! 우선 다음에 제가 개발할 때 참고할 수도 있으니 기록해둘게요 )
